
Web Design In Indianapolis? What To Look For In A Web Design Company?
Understanding Your Current SEO Performance: The First Step Towards Digital Excellence
Understanding Your Current SEO Performance: The First Step Towards Digital Excellence
Indianapolis, the vibrant capital city of Indiana, is a hub of business and culture in the American Midwest. In recent years, the city has witnessed a significant surge in entrepreneurship and economic growth. As a result, the importance of a strong web presence for businesses in Indianapolis cannot be overstated.
The web design landscape in Indianapolis is as diverse as the city itself. With a wide range of industries, from healthcare and technology to sports and entertainment, businesses in the city have diverse needs when it comes to web design. This diversity has given rise to a dynamic and competitive web design industry that is dedicated to helping local businesses thrive online.
Indianapolis boasts a talented pool of web designers, developers, and digital marketing experts who understand the unique challenges and opportunities that local businesses face. Whether you’re a small, family-owned restaurant in Fountain Square or a tech startup in the downtown Innovation District, there’s a web design solution tailored to your needs.
Why a Strong Web Presence Matters for Businesses in the City

In today’s digital age, a business’s web presence is often the first point of contact between potential customers and the brand. Indianapolis is no exception to this trend. Here’s why having a strong web presence matters for businesses in the city:
Local Competition: Indianapolis is home to a diverse array of businesses, and competition can be fierce. A well-designed website helps your business stand out from the crowd and attract local customers.
24/7 Accessibility: Your website is open for business 24/7, allowing potential customers to learn about your products or services, make inquiries, or even make purchases at any time.
Credibility and Trust: A professionally designed website instills confidence and trust in your brand. It’s often the first place people turn to for information about your business.
Local and Global Reach: While serving the local Indianapolis market is crucial, a strong web presence can also expand your reach beyond city limits, potentially attracting customers from across the region or even around the world.
Adaptation to Consumer Behavior: Modern consumers rely heavily on the internet to research and make purchasing decisions. Having an up-to-date and user-friendly website ensures you align with consumer behavior.
SEO and Local Visibility: Search engine optimization (SEO) is essential for businesses in Indianapolis. A well-optimized website can rank higher in local search results, helping you connect with nearby customers.
Data and Analytics: Web analytics provide valuable insights into customer behavior and preferences, allowing you to make data-driven decisions and continually improve your online presence.
In this blog, we will dive deeper into the web design landscape of Indianapolis, explore key considerations for businesses looking to enhance their web presence, and provide actionable insights on how to choose the right web design company to achieve your online goals. Stay tuned for valuable information and tips that will help your business thrive in the digital realm of Indianapolis.
Choosing the Right Web Design Company In Indianapolis

Your choice of a web design company can have a profound impact on the success of your online presence. Indianapolis offers a plethora of options, but not all web design companies are created equal. To ensure you make the best choice, here are some critical factors to consider and questions to ask before hiring a web design company:
Factors to Consider When Selecting a Web Design Partner
Portfolio and Experience: Review the company’s portfolio to assess the quality and diversity of their previous work. Have they worked with businesses similar to yours? Do they have experience in your industry?
Client References: Ask for client references and reach out to past clients to inquire about their experience with the web design company. Were they satisfied with the results? Did the company meet deadlines and budgets?
Services Offered: Understand the full range of services the company provides. Beyond design, do they offer services such as SEO, content creation, or ongoing maintenance and support?
Design Process: Inquire about the company’s design process. How do they gather requirements, create concepts, and iterate on designs? Will you be involved in the design process?
Responsive Design: Ensure the company is skilled in responsive web design, which is essential for providing a seamless user experience on both desktop and mobile devices.
Customization vs. Templates: Discuss whether the company specializes in custom web design or uses templates. Depending on your needs and budget, one approach may be more suitable than the other.
Content Management Systems (CMS): Ask about the CMS they recommend and why. A user-friendly CMS makes it easier for you to manage and update your website.
SEO and Online Marketing: Inquire about their approach to SEO and online marketing. How will they optimize your site for search engines, and do they offer digital marketing services?
Timelines and Deadlines: Set clear expectations regarding project timelines and deadlines. When can you expect to see initial concepts, and when is the estimated completion date?
Budget: Discuss your budget openly and make sure the company can work within your financial constraints. Be wary of companies that provide vague or fluctuating pricing.
Maintenance and Support: Understand what post-launch support the company offers. Websites require updates, maintenance, and occasional troubleshooting.
Communication: Effective communication is crucial throughout the project. How will you communicate with the team? Is there a project manager assigned to your account?
Questions to Ask Before Hiring a Web Design Company
Can you provide examples of websites you’ve designed for businesses similar to mine?
Do you have experience working with clients in Indianapolis or in my specific industry?
How do you approach the user experience (UX) and user interface (UI) design for websites?
Can you provide references from past clients, particularly those who can speak to their ROI after working with you?
What is your process for gathering requirements and feedback from clients during the design process?
Do you offer responsive web design services to ensure my website works well on mobile devices?
Will I have the ability to make content updates myself, and what CMS do you recommend?
How do you handle SEO, and do you offer ongoing SEO services?
Can you provide a detailed project timeline and estimated completion date?
What is your pricing structure, and how do you handle additional costs that may arise during the project?
What post-launch support and maintenance services do you offer?
How will we communicate throughout the project, and who will be my main point of contact?
By thoroughly assessing these factors and asking the right questions, you can make an informed decision when choosing a web design company in Indianapolis that aligns with your business goals and vision. Stay tuned for more insights on creating a successful web presence in the city.
Portfolio Matters: Evaluating Previous Work Of A Web Design Company In Indianapolis

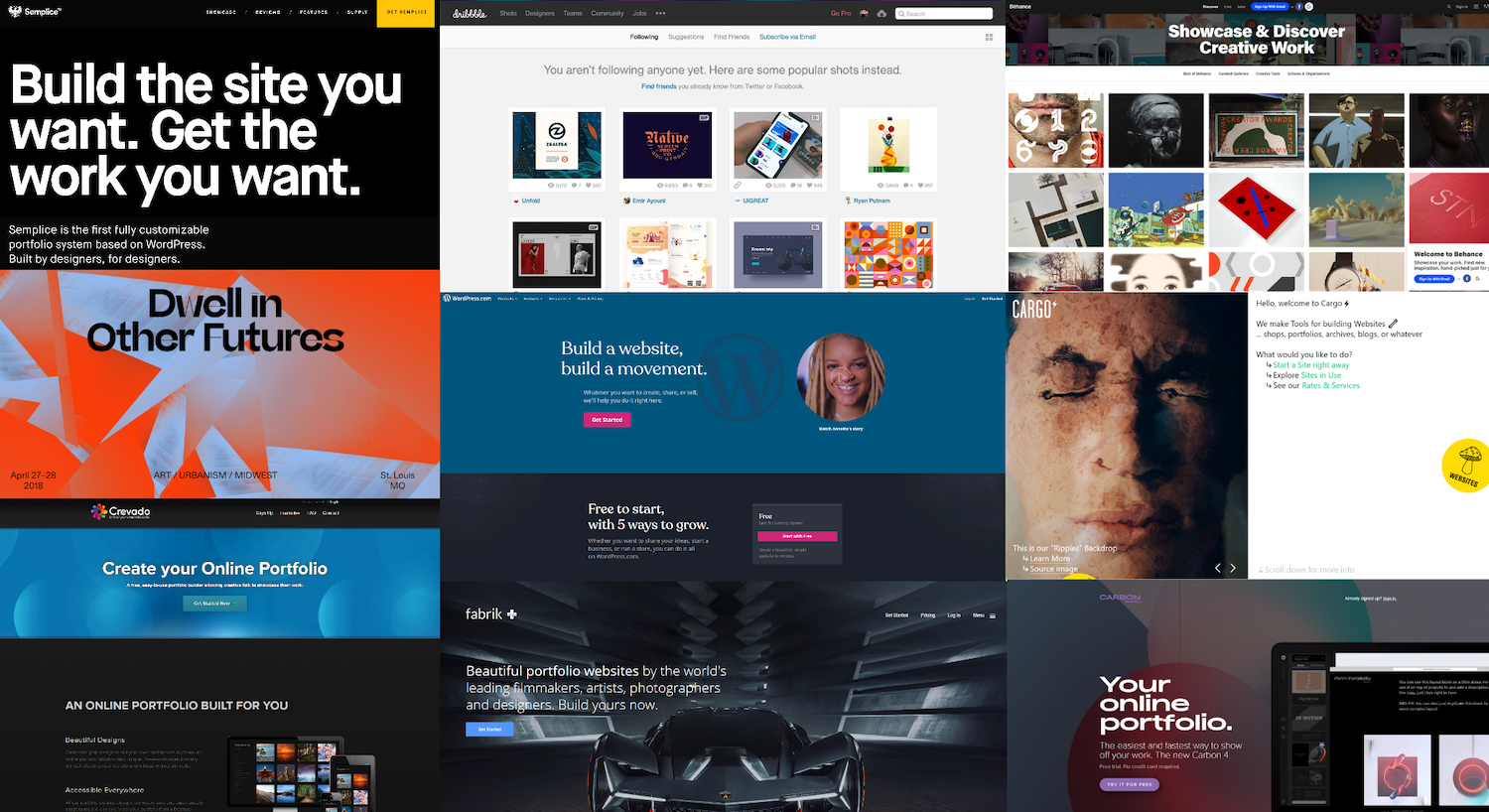
When selecting a web design company in Indianapolis or anywhere else, one of the most critical steps in the decision-making process is evaluating their portfolio. A web design portfolio provides a visual and practical representation of a company’s skills, style, and capabilities. Here, we’ll explore the importance of reviewing a web design company’s portfolio and what to look for in that portfolio.
Importance of Reviewing a Web Design Company’s Portfolio
Assessing Design Aesthetics: A portfolio allows you to gauge the company’s design style, aesthetics, and creativity. It helps you determine if their design sensibilities align with your brand and vision.
Diversity of Work: A diverse portfolio demonstrates the ability to adapt to various industries and client needs. It shows versatility and problem-solving skills.
Quality of Workmanship: High-quality work is evident in a portfolio. Look for polished, visually appealing websites that are well-executed, user-friendly, and responsive.
Client Satisfaction: A portfolio often includes client testimonials or case studies. These provide insights into how clients felt about working with the company and the results they achieved.
Innovation and Trends: Examining the portfolio can reveal whether the company stays up-to-date with design trends and embraces innovative solutions.
Technical Proficiency: It’s an opportunity to evaluate the company’s technical skills, such as coding, performance optimization, and functionality.
UX/UI Considerations: Look for evidence of user-centric design, such as clear navigation, intuitive interfaces, and a focus on user experience (UX) principles.
What to Look for in a Web Design Portfolio
Relevance: Seek projects that are relevant to your industry or business type. A company with experience in your field may better understand your specific needs.
Consistency: While diversity is important, consistency in quality and attention to detail is equally vital. Ensure that the portfolio exhibits a high standard of work across different projects.
Responsive Design: Check if the portfolio includes responsive designs that adapt well to various devices, including desktops, tablets, and mobile phones.
Loading Speed: Evaluate the loading speed of websites in the portfolio. Slow-loading sites can deter users and impact search engine rankings.
User Engagement: Look for evidence of features that encourage user engagement, such as clear calls to action, contact forms, or e-commerce functionality.
SEO Optimization: Consider if the websites in the portfolio appear well-optimized for search engines. SEO-friendly design can significantly impact your site’s visibility.
Mobile Friendliness: Verify that mobile versions of websites (if applicable) offer a seamless user experience.
Creativity and Innovation: Identify unique design elements or innovative solutions that set the company apart.
Client Testimonials: Read any client testimonials or case studies provided with the portfolio to gauge client satisfaction and success stories.
Updates and Maintenance: Inquire about whether the company provides post-launch support and maintenance for the websites in their portfolio.
Timeliness: Assess whether the company met project deadlines, as this can be indicative of their reliability.
By carefully examining a web design company’s portfolio with these considerations in mind, you can make an informed decision about whether their design style, capabilities, and track record align with your web design needs in Indianapolis or any other location. A strong portfolio is often a reliable indicator of a company’s ability to deliver a website that meets your goals and expectations.
Best Content Management Systems (CMS) For Web Design

When building a website for your business in Indianapolis, choosing the right Content Management System (CMS) is a critical decision. A CMS allows you to create, manage, and update your website’s content without needing advanced technical skills. In this blog post, we’ll compare popular CMS options for your Indianapolis website and explore the benefits of selecting the right CMS for your business.
Comparing Popular CMS Options for Your Indianapolis Website
WordPress:
- Popularity: WordPress is the most widely used CMS globally, powering a significant portion of websites.
- Ease of Use: Known for its user-friendly interface and a vast library of plugins and themes.
- Customization: Highly customizable with thousands of free and premium themes and plugins.
- Community Support: A large community of developers and users provides support and resources.
- SEO-Friendly: Offers excellent SEO capabilities with plugins like Yoast SEO.
- Cost: While the CMS itself is free, you may incur costs for themes, plugins, and hosting.
Joomla:
- Versatility: Joomla is known for its versatility and ability to create complex websites.
- User-Friendly: Offers a user-friendly interface, but it may have a steeper learning curve than WordPress.
- Customization: Provides a range of extensions for customization.
- Security: Known for its robust security features.
- Community: Has an active community of users and developers.
- Cost: Joomla is an open-source CMS, so the software is free, but there might be costs associated with extensions and hosting.
Drupal:
- Scalability: Drupal is a highly scalable CMS suitable for complex websites and applications.
- Customization: Offers extensive customization options but may require more technical expertise.
- Security: Known for its strong security features.
- Community: Has an active community of developers and users.
- Content Workflow: Excellent support for content workflow and editorial teams.
- Cost: Drupal is open source, but costs may arise from development and maintenance.
Wix:
- Simplicity: Wix is known for its drag-and-drop website builder, making it user-friendly.
- Templates: Provides a range of templates for various industries.
- Hosting: Offers hosting as part of its packages, simplifying the setup process.
- E-commerce: Includes e-commerce features for online stores.
- SEO Tools: Provides basic SEO tools, but customization options are somewhat limited.
- Cost: Offers both free and paid plans, with additional costs for premium features.
The Benefits of Choosing the Right CMS for Your Business
Ease of Content Management: A good CMS simplifies content creation and updates, allowing you to focus on your business rather than technical details.
Customization: The right CMS should offer the flexibility to customize your website to reflect your brand and meet your specific needs.
Scalability: As your business grows, a scalable CMS can accommodate increased traffic and functionality.
SEO Capabilities: A CMS with strong SEO features can help improve your website’s visibility in search engine results.
Security: Choosing a secure CMS is essential to protect your website and customer data from threats.
Community and Support: Active communities and developer support can be invaluable when you need help or want to extend your website’s functionality.
Cost-Efficiency: Assess both the initial setup costs and ongoing maintenance costs to ensure the CMS fits your budget.
User-Friendly: A user-friendly CMS reduces the learning curve and empowers your team to manage the website effectively.
Content Workflow: If you have a team of content creators, a CMS with content workflow features can streamline collaboration and content publishing.
By carefully comparing and selecting the right CMS for your Indianapolis website, you can create a digital platform that supports your business goals, enhances your online presence, and provides an excellent user experience for your customers.
E-commerce Web Design for Local Businesses In Indianapolis

Whether you’re a small boutique, a local restaurant offering online ordering, or a specialty store, creating a successful e-commerce site requires strategic planning and design. In this blog post, we’ll explore strategies for creating an effective e-commerce site in Indianapolis and discuss the impact of local SEO on e-commerce success.
Strategies for Creating an Effective E-commerce Site in Indianapolis
Mobile-Friendly Design: Ensure your e-commerce website is mobile-responsive. With the increasing use of smartphones for online shopping, a mobile-friendly design is essential.
Local Branding: Highlight your Indianapolis roots. Use local imagery, references, and language to connect with your local audience.
User-Friendly Navigation: Design an intuitive and user-friendly navigation structure. Make it easy for visitors to find products, browse categories, and access essential information.
High-Quality Product Images: Invest in professional product photography. High-quality images help customers make informed buying decisions.
Clear Product Descriptions: Provide detailed product descriptions, including specifications, sizing information, and benefits.
Easy Checkout Process: Simplify the checkout process. Minimize the number of steps required to complete a purchase, and offer guest checkout options.
Payment Options: Offer a variety of payment options, including credit cards, digital wallets, and local payment methods popular in Indianapolis.
Local Delivery and Pickup: If applicable, implement local delivery and curbside pickup options, which are increasingly popular for local businesses.
Customer Reviews and Ratings: Enable customer reviews and ratings to build trust and social proof.
Secure Shopping: Prioritize website security, especially when handling customer data and payments. Use SSL certificates and secure payment gateways.
Inventory Management: Implement a robust inventory management system to ensure accurate stock levels and prevent overselling.
Responsive Customer Support: Provide responsive customer support through various channels, such as live chat, email, or phone, to address customer inquiries and concerns.
Email Marketing Integration: Integrate email marketing tools to stay in touch with customers, promote products, and offer exclusive deals.
Local Events and Promotions: Promote local events, sales, and promotions on your website to attract local customers.
Analytics and Conversion Tracking: Set up analytics tools to track website performance, user behavior, and conversion rates. Use data-driven insights to make improvements.
The Impact of Local SEO on E-commerce Success
Local SEO (Search Engine Optimization) plays a pivotal role in the success of your e-commerce website, especially for a local business in Indianapolis. Here’s how it can impact your online store:
Local Visibility: Local SEO strategies, including optimizing your website for local keywords and creating Google My Business listings, can improve your visibility in local search results.
Google Maps Integration: Ensure your business is listed accurately on Google Maps. This helps local customers find your physical location, which is especially important for brick-and-mortar stores.
Local Reviews: Encourage satisfied customers to leave reviews on platforms like Google and Yelp. Positive reviews can boost your online reputation and attract more local customers.
Localized Content: Create localized content that includes Indianapolis-specific keywords and topics relevant to your target audience.
Local Backlinks: Build local backlinks by collaborating with local influencers, businesses, and organizations. These backlinks can improve your website’s authority and local search ranking.
Mobile Optimization: Given the importance of mobile in local search, ensure your website is mobile-responsive and loads quickly on mobile devices.
Local Schema Markup: Implement local schema markup to provide search engines with structured data about your business, such as your address, phone number, and business hours.
Consistent NAP: Ensure your business’s Name, Address, and Phone Number (NAP) information is consistent across all online directories and platforms.
Local Advertising: Consider running localized pay-per-click (PPC) advertising campaigns to target specific areas in Indianapolis.
By integrating these strategies into your e-commerce web design and paying attention to local SEO, you can create a powerful online presence for your local business in Indianapolis and increase your chances of success in the competitive e-commerce landscape.
Website Maintenance and Support Services In Indianapolis

Your website is a dynamic and vital component of your online presence, and it requires ongoing attention to remain functional, secure, and effective. In this blog post, we’ll discuss the importance of ongoing support for your website and what you should expect from a web design company after the initial project is completed.
The Importance of Ongoing Support for Your Website
Security Updates: Websites are vulnerable to security threats and attacks. Regular software updates, including those for your content management system (CMS) and plugins, are essential to protect against vulnerabilities.
Bug Fixes: Over time, you may encounter technical issues, bugs, or broken links on your website. Timely bug fixes ensure a seamless user experience.
Content Updates: Keeping your content fresh and up-to-date is vital for engaging visitors and maintaining your search engine rankings.
Performance Optimization: Websites can slow down due to various factors. Regular performance optimization ensures fast loading times and a positive user experience.
Backup and Disaster Recovery: Regular backups are essential to safeguard your website data. In the event of a data loss or security breach, backups can be crucial for recovery.
Compatibility with New Technologies: As technology evolves, your website should remain compatible with new browsers, devices, and web standards.
Search Engine Optimization (SEO): SEO requires ongoing efforts to maintain or improve your search engine rankings. Regular SEO audits and adjustments are necessary.
Monitoring and Analytics: Continuously monitoring your website’s performance and user behavior allows you to make data-driven improvements.
Scalability: If your business grows or changes, your website may need updates or new features to accommodate these changes.
What to Expect from a Web Design Company After the Project is Completed
Maintenance Packages: Web design companies often offer maintenance packages that include regular updates, backups, and technical support. These packages can vary in scope and frequency.
Responsive Support: Expect responsive customer support. When you encounter issues or have questions, you should be able to contact the web design company for assistance.
Scheduled Updates: The company should provide a schedule for routine updates and maintenance activities. This ensures that you are aware of when to expect these services.
Communication: Clear and open communication is essential. The company should keep you informed about any updates, changes, or issues related to your website.
Security Measures: The web design company should prioritize website security, including implementing security patches and measures to protect against threats.
Content Management: If you need assistance with content updates or changes, the company should provide support in managing your website’s content.
Performance Monitoring: Regular monitoring of your website’s performance should be part of the maintenance package. This includes checking for slow loading times, broken links, and other issues.
SEO Services: If you’ve opted for SEO services, the company should continue to monitor and adjust your SEO strategy to align with changing search engine algorithms and industry trends.
Scalability: If your business evolves and requires website changes or upgrades, the web design company should offer scalability services to accommodate your needs.
Reporting and Analytics: Regular reporting on website performance, user behavior, and other relevant metrics should be provided, along with insights and recommendations.
Emergency Response: In case of critical issues, such as website downtime or security breaches, the web design company should have an emergency response plan in place to address and resolve the issue promptly.
Choosing a web design company that offers comprehensive post-launch support and maintenance services is crucial to the long-term success and health of your website. It ensures that your website remains secure, up-to-date, and aligned with your business goals as it evolves over time.
Conclusion: Building Your Web Presence in Indianapolis
As we conclude this series on web design and online presence for businesses in Indianapolis, it’s essential to recap the key considerations and takeaways that will help you succeed in the digital landscape of the city. Building a strong web presence in Indianapolis is crucial for attracting local customers, standing out from the competition, and thriving in today’s digital age.
Key Considerations for Web Design in the City
Responsive Design: Ensure your website is mobile-friendly and responsive to cater to the growing number of users on smartphones and tablets.
Local Branding: Highlight your connection to Indianapolis through local imagery, references, and language to connect with the local audience.
User-Friendly Design: Create a user-friendly website with intuitive navigation, clear calls to action, and a seamless user experience.
Local SEO: Implement local SEO strategies to improve your visibility in local search results and attract customers in the Indianapolis area.
E-commerce Strategies: If you’re an e-commerce business, optimize your website for online sales, and consider local delivery and pickup options.
Content Management: Choose the right CMS for your business to simplify content updates and customization.
Security and Maintenance: Prioritize website security and ongoing maintenance to protect your site from threats and ensure its smooth operation.
Local Support: Partner with a web design company that offers responsive support, post-launch services, and local expertise.
Taking the Next Steps to Enhance Your Online Presence
Evaluate Your Current Website: Start by assessing your current online presence. Identify areas where improvements are needed.
Set Clear Goals: Define your objectives for your website. What do you want to achieve with your online presence in Indianapolis? Whether it’s increased visibility, lead generation, or e-commerce sales, set clear goals.
Research Web Design Companies: If you need professional assistance, research and reach out to reputable web design companies in Indianapolis. Review their portfolios and ask questions to find the right partner.
Content Strategy: Develop a content strategy that includes regular updates, blog posts, and social media engagement to keep your audience engaged and informed.
Local Engagement: Engage with the local community through social media, local events, and collaborations with other businesses in Indianapolis.
Track and Measure: Implement analytics tools to track the performance of your website and marketing efforts. Use data-driven insights to make improvements.
Stay Informed: Stay updated on industry trends, SEO best practices, and technological advancements to ensure your online presence remains competitive.
Customer Feedback: Listen to customer feedback and continually refine your website and services to meet their needs and expectations.
Building and enhancing your web presence in Indianapolis is an ongoing process that requires dedication and strategic planning. By implementing the key considerations discussed in this series and staying committed to improving your online presence, you can effectively connect with your local audience, expand your reach, and achieve long-term success in the digital realm of the city.